Academic Jobs Online

Academic Jobs Online (AJO) is a higher-ed job posting website used by more than 160,000 users and over 1000 institutions in more than 70 countries around the world. Used by institutions such as Harvard, Princeton, M.I.T, it’s even required to be used at other institutions such as Duke for faculty and professor hiring. Over time, the functionality and features of the website have expanded, while the UI, user experience (UX), and layout, have remained stagnant. While it may have looked fine when it launched in 2006, by today’s standards it’s clear the UI/UX are outdated and in need of a redesign.
Over the summer, my team and I collaborated and worked together to not only reimagine the front-end interface of AJO, but to improve the functionality of the site and create documentation for the source code as well. We began by creating a wireframe, drafts, and mockups of the reimagined front-end using Figma. Then, we brought those visions to life using HTML, CSS, and JavaScript. Finally, we began implementing our front-end pages with the back-end, which was written in Perl. Along the way, when creating the front-end and implementing it, we made sure to properly comment and document changes/edits we made, so future developers will have an easier time navigating through the source code.
In addition, throughout the summer, we’ve done numerous presentations, meetings, and poster sessions with members of the public and key stakeholders. Through these, I continued to refine skills such as public speaking, giving good, effective presentations and elevator pitches, and more. I’ve had the opportunity to network with both like-minded peers, and faculty, industry professionals.
We’ve had our fair share of challenges as well, such as learning and getting used to HTML, CSS, and JavaScript (I had virtually no experience with any of these prior to working on AJO), debugging errors/overriding styles, navigating through the Perl source code (again, something I had no experience with and with very little documentation), and more. However, me and the team have done an excellent job of navigating and getting through these challenges, while learning many useful skills, features, and information along the way.
While the internship wraps up at the beginning of August, implementation has not been completed, and will be passed back on to the original maintainer of the site to finish completion. Regardless, we have laid a strong foundation and more for the future of AJO, and implementation of the redesigned AJO site is hoped to be completed by 2024.
Over the summer, my team and I collaborated and worked together to not only reimagine the front-end interface of AJO, but to improve the functionality of the site and create documentation for the source code as well. We began by creating a wireframe, drafts, and mockups of the reimagined front-end using Figma. Then, we brought those visions to life using HTML, CSS, and JavaScript. Finally, we began implementing our front-end pages with the back-end, which was written in Perl. Along the way, when creating the front-end and implementing it, we made sure to properly comment and document changes/edits we made, so future developers will have an easier time navigating through the source code.
In addition, throughout the summer, we’ve done numerous presentations, meetings, and poster sessions with members of the public and key stakeholders. Through these, I continued to refine skills such as public speaking, giving good, effective presentations and elevator pitches, and more. I’ve had the opportunity to network with both like-minded peers, and faculty, industry professionals.
We’ve had our fair share of challenges as well, such as learning and getting used to HTML, CSS, and JavaScript (I had virtually no experience with any of these prior to working on AJO), debugging errors/overriding styles, navigating through the Perl source code (again, something I had no experience with and with very little documentation), and more. However, me and the team have done an excellent job of navigating and getting through these challenges, while learning many useful skills, features, and information along the way.
While the internship wraps up at the beginning of August, implementation has not been completed, and will be passed back on to the original maintainer of the site to finish completion. Regardless, we have laid a strong foundation and more for the future of AJO, and implementation of the redesigned AJO site is hoped to be completed by 2024.
jonathantorrestomas.com

During the summer, over the course of 2-3 weeks, I have been hard at work creating the page you’re on right now, jonathantorrestomas.com. During those 2-3 weeks, I spent anywhere from 2-4 hours a day designing the mockups using Figma, researching website creation related topics, and finally bringing those mockups to life using HTML, CSS, and JavaScript.
Inspired by my work on Academic Jobs Online (AJO), I figured it was time to use the skills I’ve learned on a project that I could display to the world. The result was jonathantorrestomas.com. I had always wanted to create my own portfolio website, but thought I lacked the skills and tools needed to create one. I didn’t even know the first thing about hosting a domain and website. But with newfound inspiration, I got to work on researching and bringing my ideas to life, working almost daily for the next 2-3 weeks on getting it running and transforming it into the website you see today.
Creating my website from scratch hasn’t been easy. Even with the skills learned from working on AJO, I still had many things about front-end development and domain hosting I had to learn. In particular, the contact me form and making the website mobile compatible using media queries was something I spent a good amount of time on. But because of my dedication, eagerness to succeed, and openness to learning new things, I was able to solve those problems and much more.
Jonathantorrestomas.com may not be the prettiest website out there, but it is a testament to my willingness to learn new things and bringing my ideas to life once I set my mind to it. Over the coming weeks, months, and years, I look forward to expanding the site by adding more content, new features such as a dark mode, and improving the design even more. All of which I know is possible with the right mindset.
Inspired by my work on Academic Jobs Online (AJO), I figured it was time to use the skills I’ve learned on a project that I could display to the world. The result was jonathantorrestomas.com. I had always wanted to create my own portfolio website, but thought I lacked the skills and tools needed to create one. I didn’t even know the first thing about hosting a domain and website. But with newfound inspiration, I got to work on researching and bringing my ideas to life, working almost daily for the next 2-3 weeks on getting it running and transforming it into the website you see today.
Creating my website from scratch hasn’t been easy. Even with the skills learned from working on AJO, I still had many things about front-end development and domain hosting I had to learn. In particular, the contact me form and making the website mobile compatible using media queries was something I spent a good amount of time on. But because of my dedication, eagerness to succeed, and openness to learning new things, I was able to solve those problems and much more.
Jonathantorrestomas.com may not be the prettiest website out there, but it is a testament to my willingness to learn new things and bringing my ideas to life once I set my mind to it. Over the coming weeks, months, and years, I look forward to expanding the site by adding more content, new features such as a dark mode, and improving the design even more. All of which I know is possible with the right mindset.
R2H Hackathon

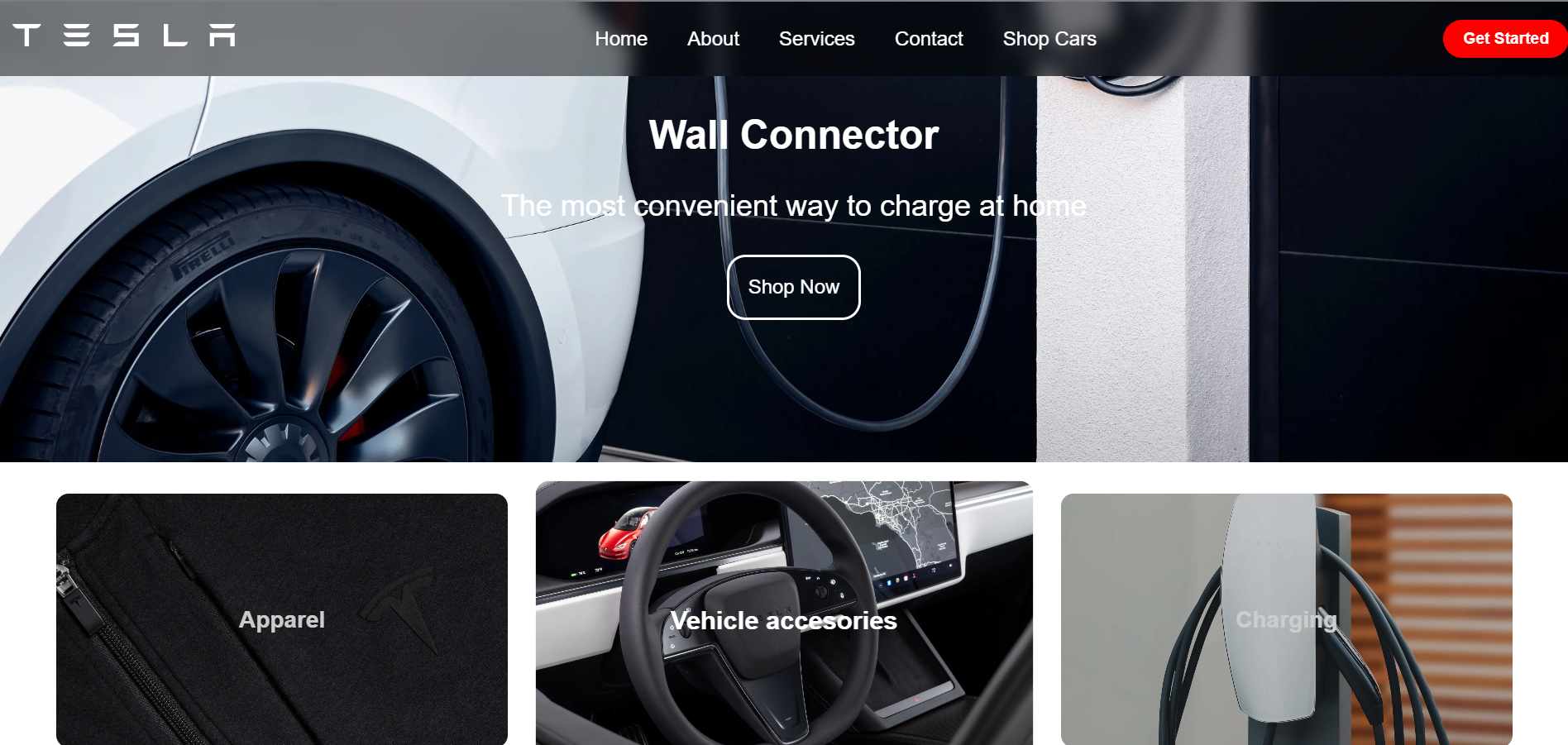
On Saturday, July 22nd, 2023, I participated in Road To Hire’s first ever hackathon. The hackathon was from 9AM-5PM and mainly front-end focused. Participants were split up into different teams with 6 participants in each one. Teams were given a popular company such as Tesla, Apple, and were tasked with redesigning the company’s site.
The team was tasked with redesigning the Tesla website using HTML, CSS, JavaScript, and collaborating using a site known as Replit.com. I got to work designing pages such as the contact us page. When building my own website, I had struggled with building the contact me page, so I took this opportunity to create a new, similar form while using what I had learned when making my first form and learning more about how to create one much faster and with less code in the process. I also worked to make sure the pages I worked on were mobile compatible.
Of course, there were a couple of challenges. Each of us were of varying skill levels, so I was not afraid to help others when needed. In turn, I was not afraid to ask for help when needed, recognizing each of us has different strengths, and by combining efforts we get things done quickly, more efficiently, and learn new things along the way. I had also never used replit.com beforehand, so it was challenging at first getting used to the site and its features. But because I was quickly able to learn and adapt to the site, it showed I am always ready and eager to learn about new technologies and how to use them best and efficiently. While we didn’t this time around, I left the experience feeling more confident about my front-end abilities and with new things learned to use for future projects.
The team was tasked with redesigning the Tesla website using HTML, CSS, JavaScript, and collaborating using a site known as Replit.com. I got to work designing pages such as the contact us page. When building my own website, I had struggled with building the contact me page, so I took this opportunity to create a new, similar form while using what I had learned when making my first form and learning more about how to create one much faster and with less code in the process. I also worked to make sure the pages I worked on were mobile compatible.
Of course, there were a couple of challenges. Each of us were of varying skill levels, so I was not afraid to help others when needed. In turn, I was not afraid to ask for help when needed, recognizing each of us has different strengths, and by combining efforts we get things done quickly, more efficiently, and learn new things along the way. I had also never used replit.com beforehand, so it was challenging at first getting used to the site and its features. But because I was quickly able to learn and adapt to the site, it showed I am always ready and eager to learn about new technologies and how to use them best and efficiently. While we didn’t this time around, I left the experience feeling more confident about my front-end abilities and with new things learned to use for future projects.